

WEB코딩을 입문할 때, HTML, CSS, JavaScript 3 대장을 배웁니다. 하지만 현업에서 JavaScript 를 바로 쓰는 경우 많지 않다고 합니다. 대신 React를 쓴다고하는데요. 프론트엔드 개발자랑 협업을 할 일이 많은, 기획자나 데이터 분석가가 분들은 이유를 알아두면 협업하는데 유용할 것입니다!
React?
React는 컴포넌트 기반 라이브러리입니다. 페이스북에서 만들었는데요. React 사용이 편하라고 유사 자바스크립트(jsx)를 만들어줬습니다. JavaScript와 유사하지만 언어가 다르죠. 이렇게 언어가 다른데 왜 React를 쓸까요?
이유 1. 편리하다. (재사용성과 유지보수 Good)
React로는 사용자 정의 태그(컴포넌트) 태그를 만들 수 있습니다. 사용자 정의 태그는 굉장히 편리한데요. 사용자 정의 태그 1개,1개는 부품으로 비유할 수 있습니다. 이 부품을 조립하면 더 큰 완성품(프로그램)을 만들 수 있죠. React는 이 부품을 만들 수 있어서 중요합니다. 코드가 1억 줄 있다고 생각하면, 사용자 정의 태그를 사용한 React와 사용하지 않은 JavaScript 무엇이 더 편리할까요? 전자입니다.
이유 2. 생태계가 어마어마하다.
React는 생태계가 어마어마합니다. 활용할 수 있는 게 정말 많은데요. 직접 사용자 태그(컴포넌트)를 만드는 것도 중요한데, 다른 사람이 만든 것을 가져오는 것도 중요합니다. 컴포넌트를 만들어서, 사람들에게 공유할 수 있는데, React는 이런 오픈 코드 생태계가 굉장히 활발합니다. 일례로 mui.com 에는 어마어마한 최신 ui라이브러리가 있습니다.→https://mui.com/material-ui/getting-started/overview/ 순수하게 html코드만 사용하면 현대적이고 세련된 느낌 주지 못하고, 초보자일수록 만들려면 인생을 다 바쳐야 할지도 모르는데요! React는 부품들이 엄청 많아서 가져와서 사용하면 됩니다. 제공되는 컴포넌트를 조립하면 아주 빠르게 프로그램 만들 수 있는 거죠!
React 사용하기
VS Code에서 React 쓰기 위해 환경 세팅하는 거 어려운데요. https://stackblitz.com/ 를 이용하면 편리하게 환경 세팅이 다되어있는 곳에서 사용할 수 있습니다. 가입 후, Frontend → React javaScript를 클릭해서 사용하면 됩니다.
StackBlitz | Instant Dev Environments | Click. Code. Done.
Instant dev experiences Wait, I can enjoy web dev again? Significantly reduce time to market with matchlessly secure, instantly reproducible, fullstack dev environments which boot in milliseconds.
stackblitz.com
React생태계 이용하기 (https://mui.com)
MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design. You will develop React applications faster.
mui.com
어마어마한 최신 ui라이브러리를 사용하는 방법을 알려드리겠습니다!
(1) https://stackblitz.com/에서 로그인한 뒤, Frontend → React javaScript를 클릭합니다. 좌측의 PROJECT → DEPENDENCIES에 아래 Package name 입력해서 설치해주세요 →@mui/material @emotion/react @emotion/styled
(2) mui사이트에서 원하는 컴포넌트 클릭합니다. 저는 Button을 만들어볼게요.

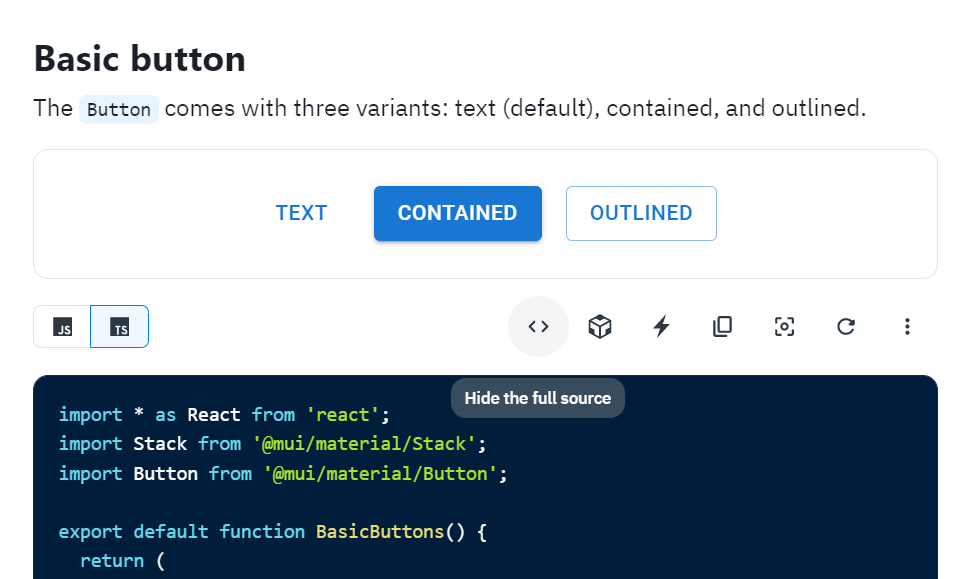
(3) 원하는 컴포넌트 코드를 복사합니다. 두 번째 파란색 버튼을 만들어줄게요!

(4) ' <> Hide the full source'클릭해서 사용해야 하는 컴포넌트가 작성된 import부분 복사합니다.

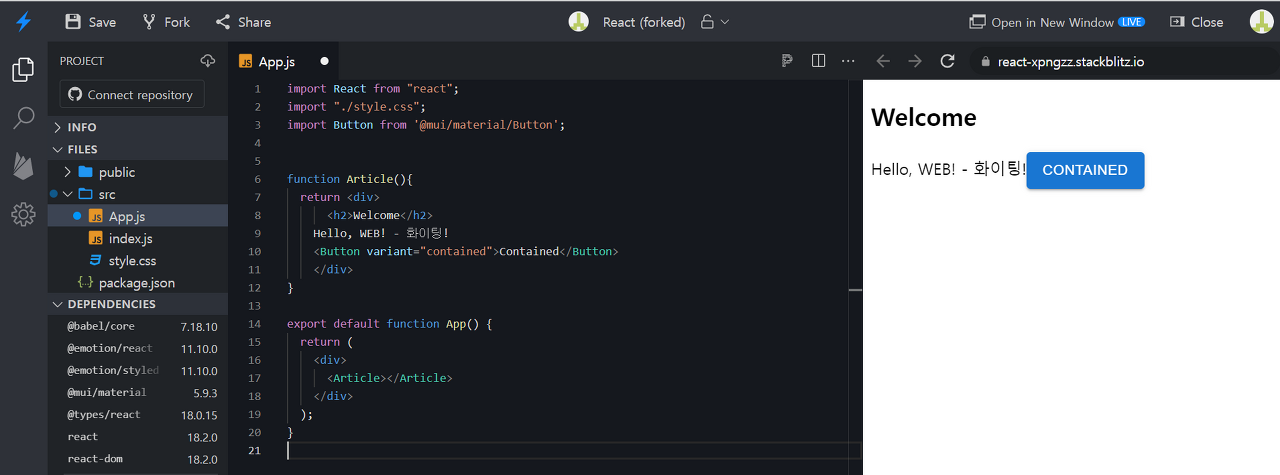
(5) (3)은 원하는 위치에 (4)는 코드 제일 상단에 붙여서 실행해줍니다. 세련된

매우 편리하게 세련된 디자인의 버튼을 이용할 수 있습니다! 이용을 하다 보면 왜 React를 사용하는지 더 몸소 느낄 수 있을 것 같습니다!
'💻 SQL > 🎸기타 팁' 카테고리의 다른 글
| [Python] Jupyter notebook사용해서 MY SQL에 csv파일 Import하는 방법 (0) | 2022.08.17 |
|---|---|
| [Git과 GitHub] Visual Studio Code로 commit, push, pull, 원격 저장소 만드는 방법 (0) | 2022.08.05 |
| [WEB] URL이란 무엇인가? (0) | 2022.08.01 |
| [환경 세팅] 왕 초보를 위한 Window에 Apache Spark설치 방법 (설치부터 오류 해결 tip까지) (0) | 2022.07.21 |
| [메타버스] 게더타운(Gater.town)에서 400명이 회의를 한다고?!! (1) | 2021.08.11 |



